design school taught me so many useful things about being a brand and web designer but there are also plenty of tips, tricks, and resources they leave you in the dark about when you venture into freelance design work. I want to share 12 resources that would have been pretty neat to know about when I started working as a freelance brand designer. I’ll cover beginner, intermediate and advanced resources so you’re covered no matter what stage you’re at in your freelance career.
beginner resources
procreate
investing in an ipad wasn’t something I was recommended in design school but if you often draw or sketch as part of your work, an ipad with procreate can be a massive advantage. Also, procreate is really not expensive. like at all. it’s $9.99 to download; once you have it, there’s no secret monthly fee or renewal cost. (so it’s definitely worth the money for your brand and website design career!!)

skillshare
skillshare is a godsend. it’s basically a cheap version of college. I used skillshare to learn procreate but there are also tons of other online classes on pretty much any topic you can think of. you do have to pay for it, but it’s a zillion times cheaper than college and can give you the same knowledge of brand and web design, so I definitely recommend trying it out.
if you’re using it to learn procreate, I suggest charly clements and tom froese. I learned so much from these guys, they have loads of useful classes so definitely check them out!
pexels & unsplash
finding stock photos for creative website designs or unique brand identities can be a little tricky but pexels and unsplash make it sooooo easy. also it’s free! they have tons of stock photos on there, and you can easily save images to come back to later or download them straight to your computer. you might find it a little more difficult to find super specific images (like a cat playing piano in a suit – i’m not sure why anyone would need that but just as an example lol) because it is free so you may need to find images elsewhere and pay for them, but as a whole, it usually has everything you need!
intermediate resources
creative market place
creative market place is great, it’s where I go to find all sorts of fonts for my creative website designs. if you’re looking for a funky font, all you have to do is search ‘funky’ and it’ll give you a bunch of great options to choose from. sure, you can make fonts yourself but if it’s something that has already been created, there’s no point wasting your time on it. time is money in freelancing so spending $15 on a pre-made font will be cheaper than spending a zillion hours making one yourself. if there’s a quicker and easier way to get something done, just do it!
biodiversity heritage library
This site is an absolute hidden gem!! You can find tons of vintage illustrations just by searching for them. Just check it out. I don’t need to say more 😉
hipster ipsum
quite often when you’re working with a client to create a website design or app, there’ll be a copywriter creating all the content for it. if the copywriter hasn’t delivered that content yet though, you need a placeholder to show what it would look like with copy there, this is where hipster ipsum comes in handy. There is lorum ipsum text but I just think this is so much better!
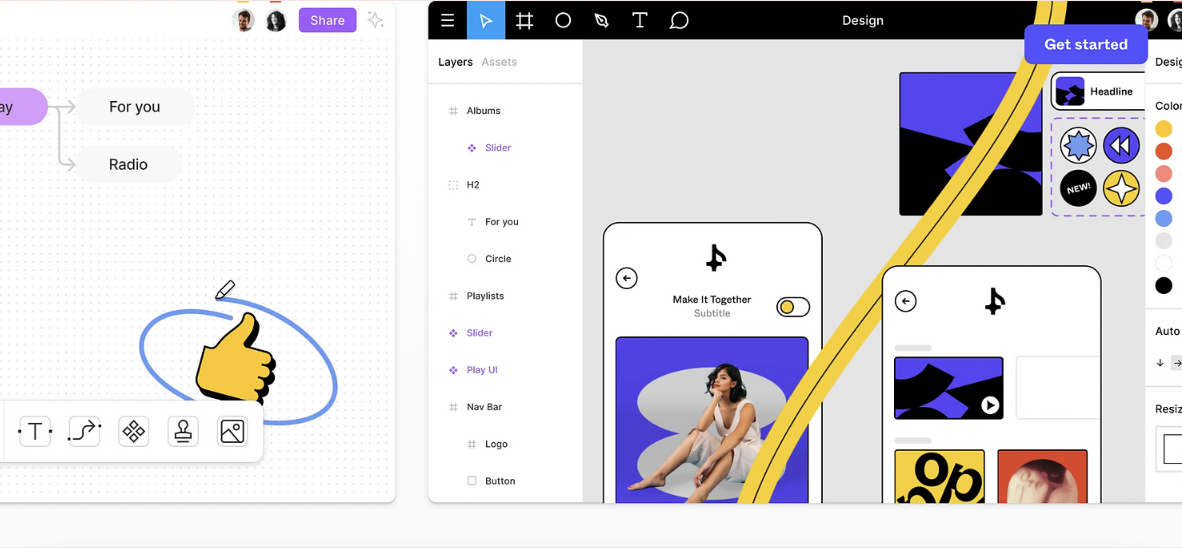
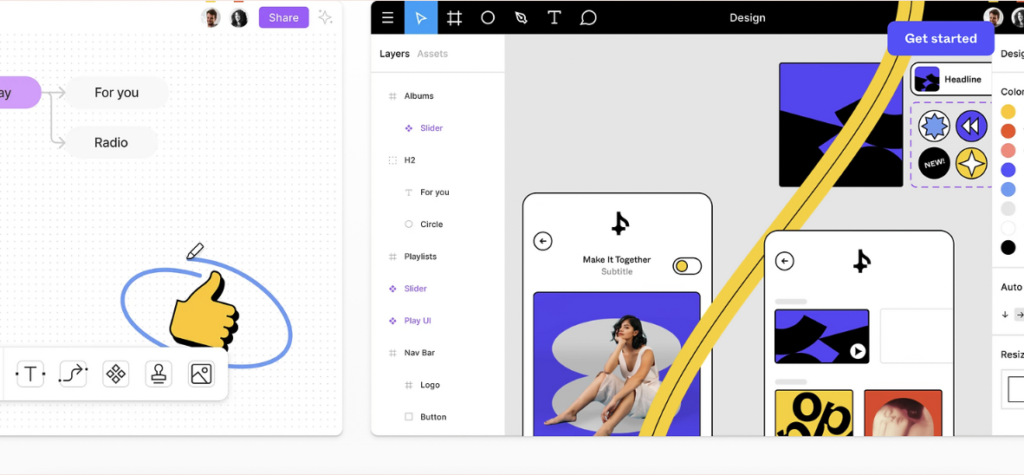
figma
figma is my babyyy. I use it all the time to design websites and apps, create mood boards, and even have collaborative brand consultations with clients. it would be a zillion times easier to list things you can’t do with figma! It’s an absolute necessity in the freelance world and it’s super easy to get the hang of using too!!

advanced resources
inspect
it happens so often when you’re looking at other websites to find inspiration and, for example, you find a nice font but you’ve no idea what it actually is. if you highlight the bit of font you’re wanting to know about, right-click on your mouse pad and press inspect, you can see the type of font the text is. then all you have to do is type [font name] + font into google and it’ll come up with where you can download or purchase it!
moyo studio
mockups are SO important for clients!! they don’t want to see an example of what their website’s design could look like, they want to see what it will actually look like. there are tons of mockup tools out there but moyo studio is just one that i’ve found to be the best. it has tons of really nice mockup designs for websites, business cards, apps etc… I definitely recommend checking it out!
honeybook
contracts, contracts, contracts… they may be boring but they’re sooo important. even if you completely trust the person that you’re working with, you should always have a contract in place. you never know what might happen and it’s just better to be safe than sorry!!
honeybook makes contracting, payments, and scheduling client meetings incredibly easy. also, it’s all in one place so it’s even easier to keep track of everything if you have tons of clients. my favourite thing about it is that it chases client payments for you so you don’t look like the bad guy!
upwork
upwork is a website that lets you find other freelancers so you can delegate some of the things you don’t have time for or just don’t want to do. if you hate writing blogs but need to for a client, you can just find someone else to do it who will actually want to. there’s no shame in it! the work will be better from someone who’s passionate about what they’re doing, they’ll get paid, you’ll get paid, what’s not to like!

wix and show it
wix and show it are both great if you’re new to creating websites. show it is especially good if you’re new to web design as the interface is drag and drop so as long as you know what you want it to look like it’s incredibly straightforward to create stunning web designs.
there you go, there are the 12 resources that I think every freelance website or brand designer should know about but I bet you weren’t taught about in design school! I haven’t been commissioned or paid to advertise any of these resources, I just think they’re really helpful to use and can make your life as a freelancer much easier!
christianna designs © 2023 | all rights reserved | site copy by emma parnell | photography by olivia dotson | christiannadesigns@gmail.com